Clockwork Dreams
Clockwork Dreams; taking the headache out of your webcasting project. Clockwork Dreams promises industry-leading standards in webcasting to the North East
Clockwork Dreams; taking the headache out of your webcasting project. Clockwork Dreams promises industry-leading standards in webcasting to the North East
Josh came to me with the ambition to rebrand and redesign his company website. Clockwork dreams was an established business but Josh felt that the branding and website felt dated. I introduced him to Gemma (branding specialist), and together with Mell (content writer) we worked to create a whole new brand, look and feel as well as a bespoke WordPress website.
Josh also wanted to reposition Clockwork Dreams and update their service offerings.
At a basic level, the 2 core problems were;
Ultimately the website and branding did not reflect Clockwork Dreams positioning andpurpose.

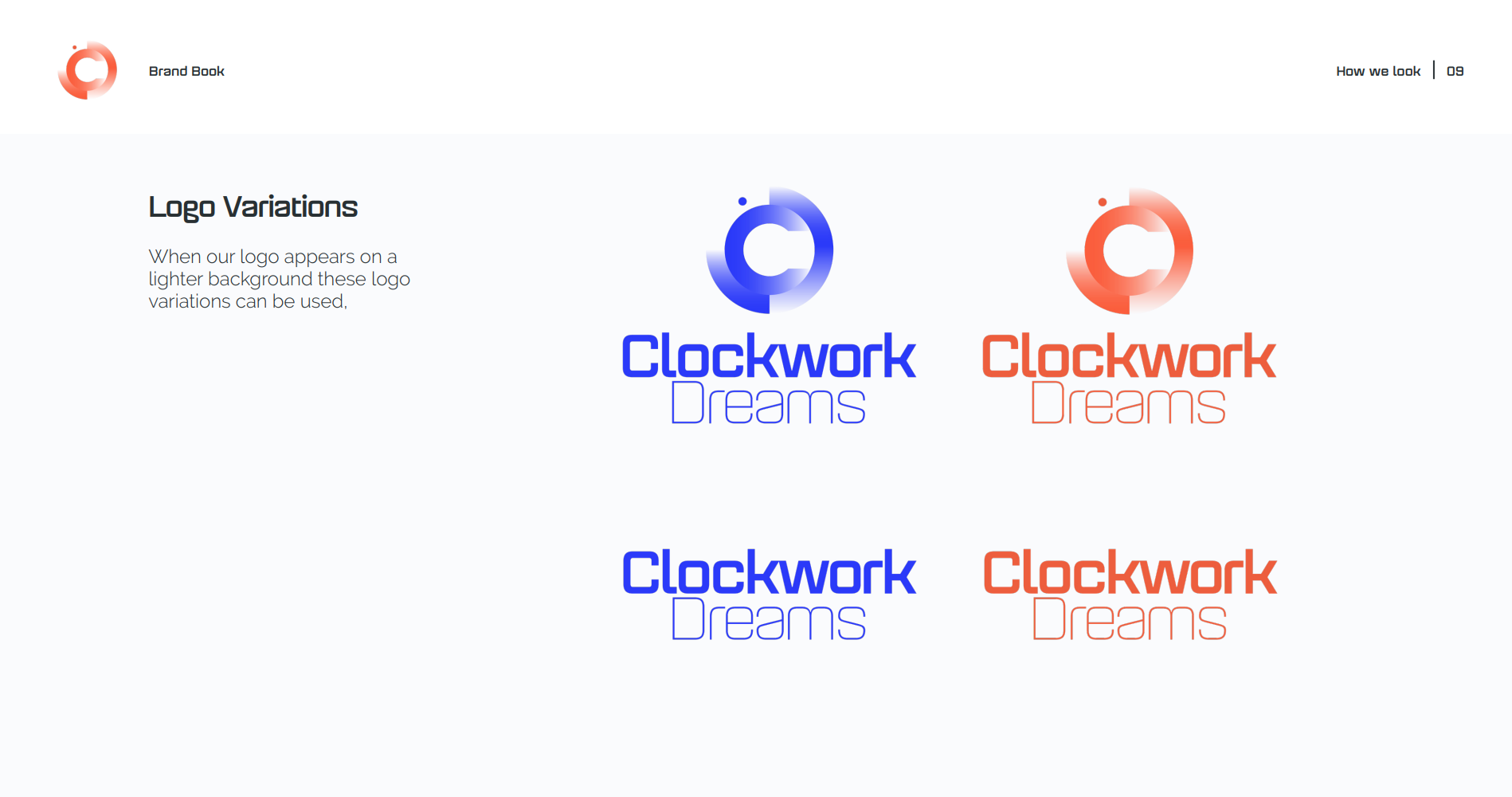
To begin with Gemma and Mell ran exercises with Josh to get into his preferences and the businesses objectives to create a logo and complimentary brandbook.
I then used this to create a digital style guide for Clockwork Dreams to use going forward.
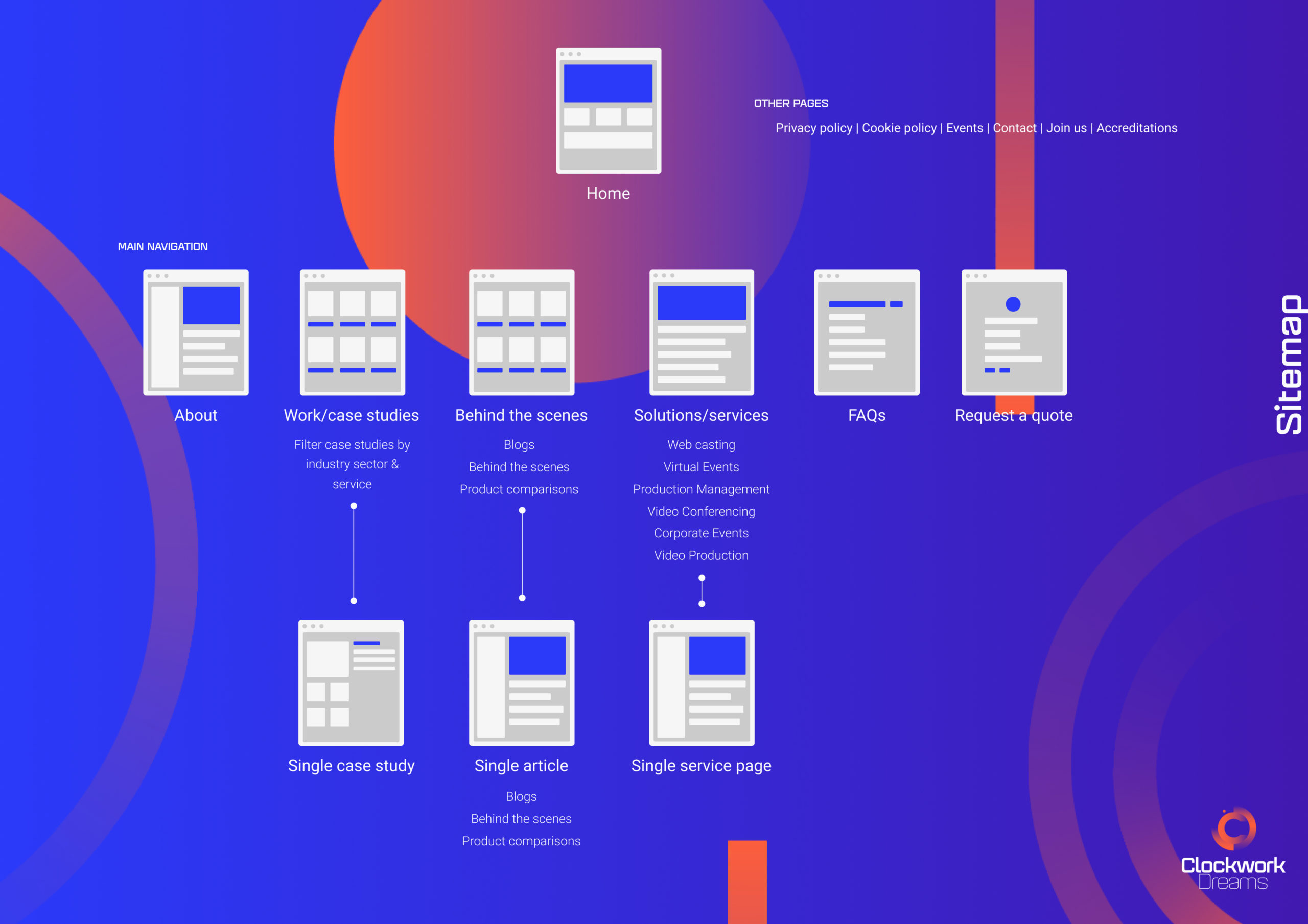
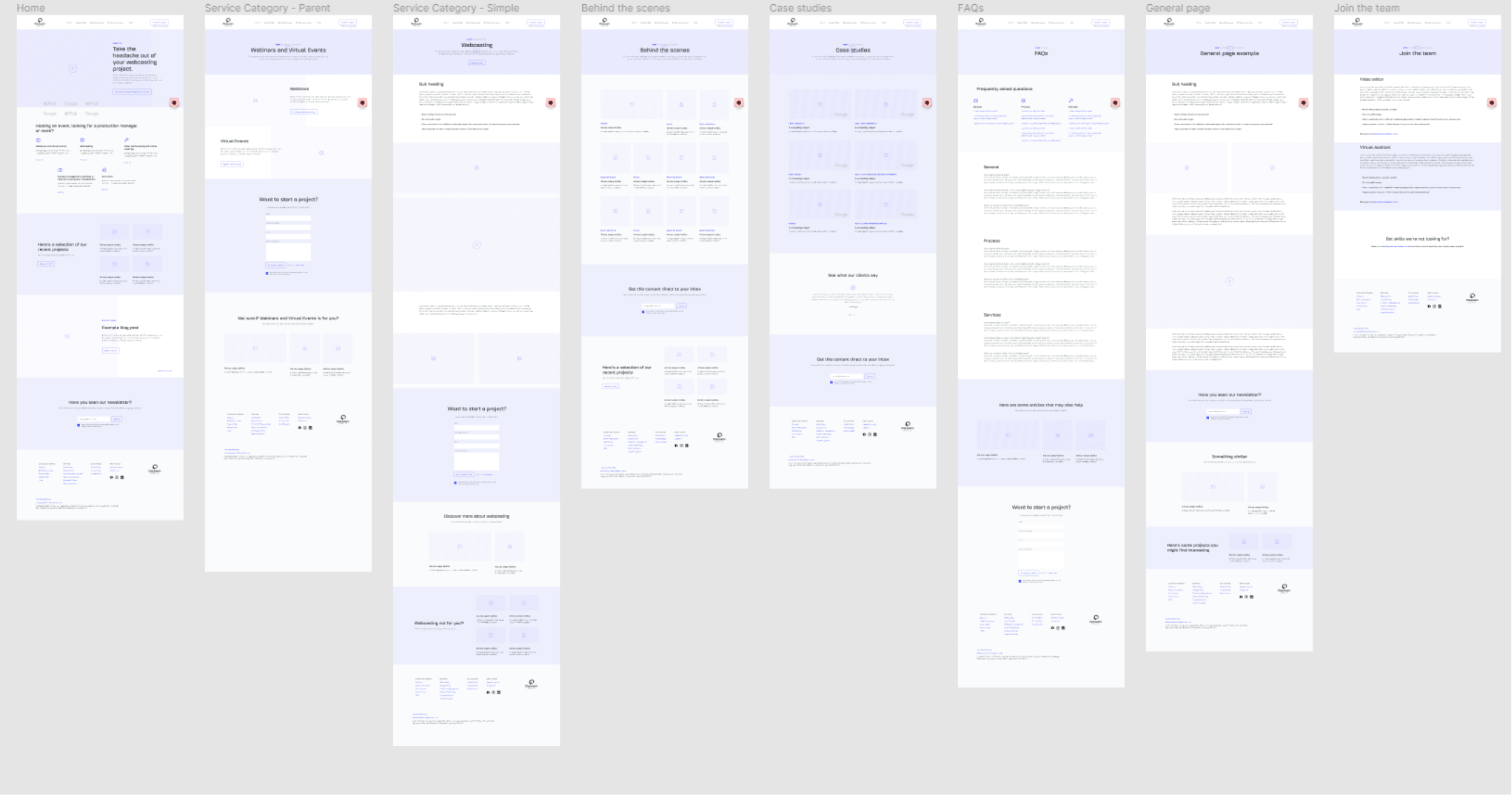
A site map and wireframes were created to confirm site hierarchy and content structure before progressing to concept design, full design and web development.

Logo design & brandbook created by Gemma Watson, brandbook copy written by Mell Black.

Once I understood the requirements for the new site through discussions with Josh, I was able to create a site structure to confirm hierarchy going forward.

When I needed a new website to help with my freelance work and grow my own brand, Carl came highly recommended and he didn’t disappoint. He’s not about just building a website, but making sure it fulfils its purpose. He’s communicative and straight-forward, and has always been happy to answer whatever questions I have for him. I will be retaining his services for some time to come, and I don’t hesitate recommending him to anyone I know who needs help with their website and user experiences.
Joshua Robinson – Director @ Clockwork DreamsThe wireframe stages acts as a low-fidelity prototype and list of proposed elements before design begins.

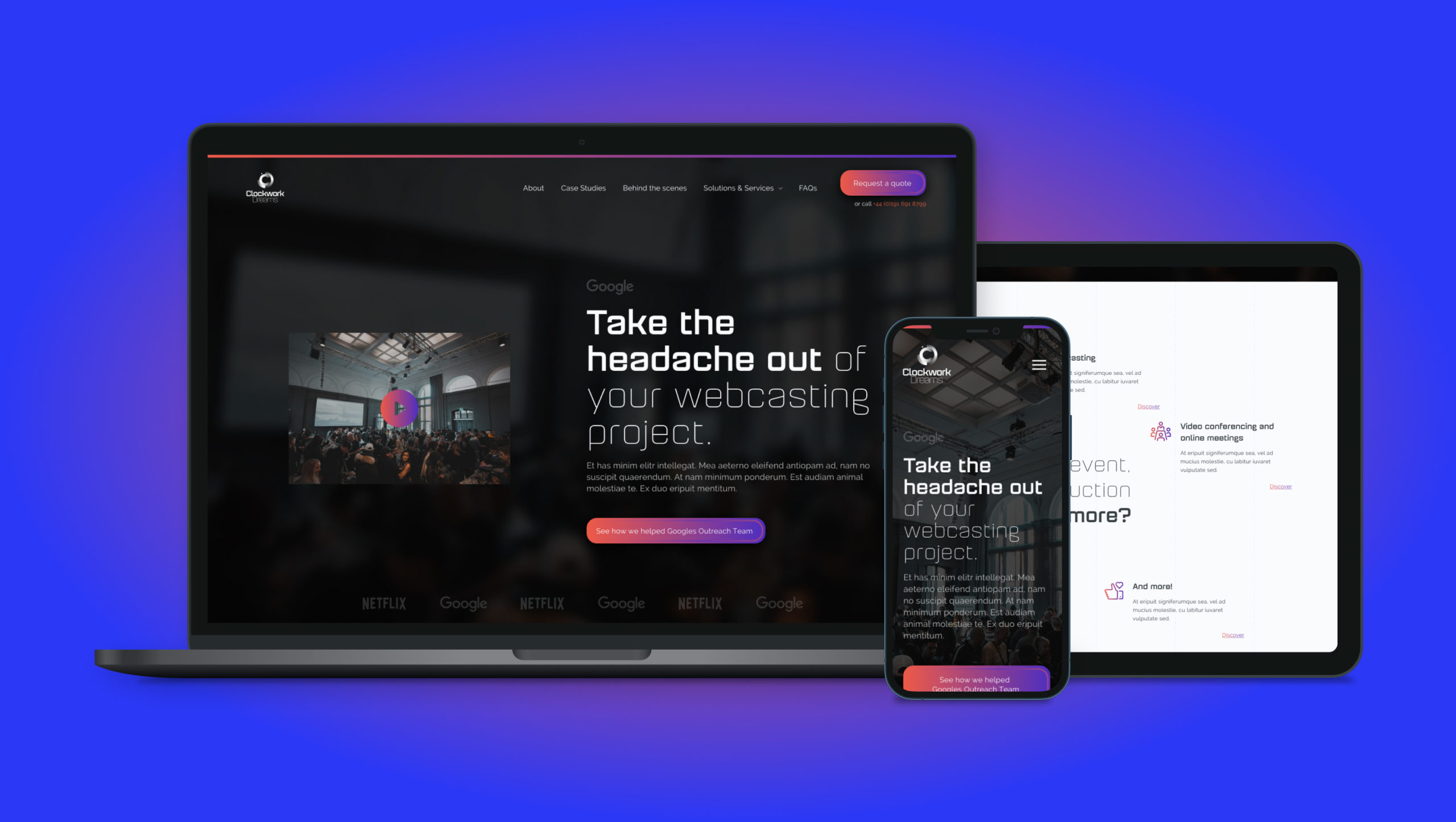
I worked through a few variations before proposing to Josh. Taking on feedback, we were ready to progress to full design stage.

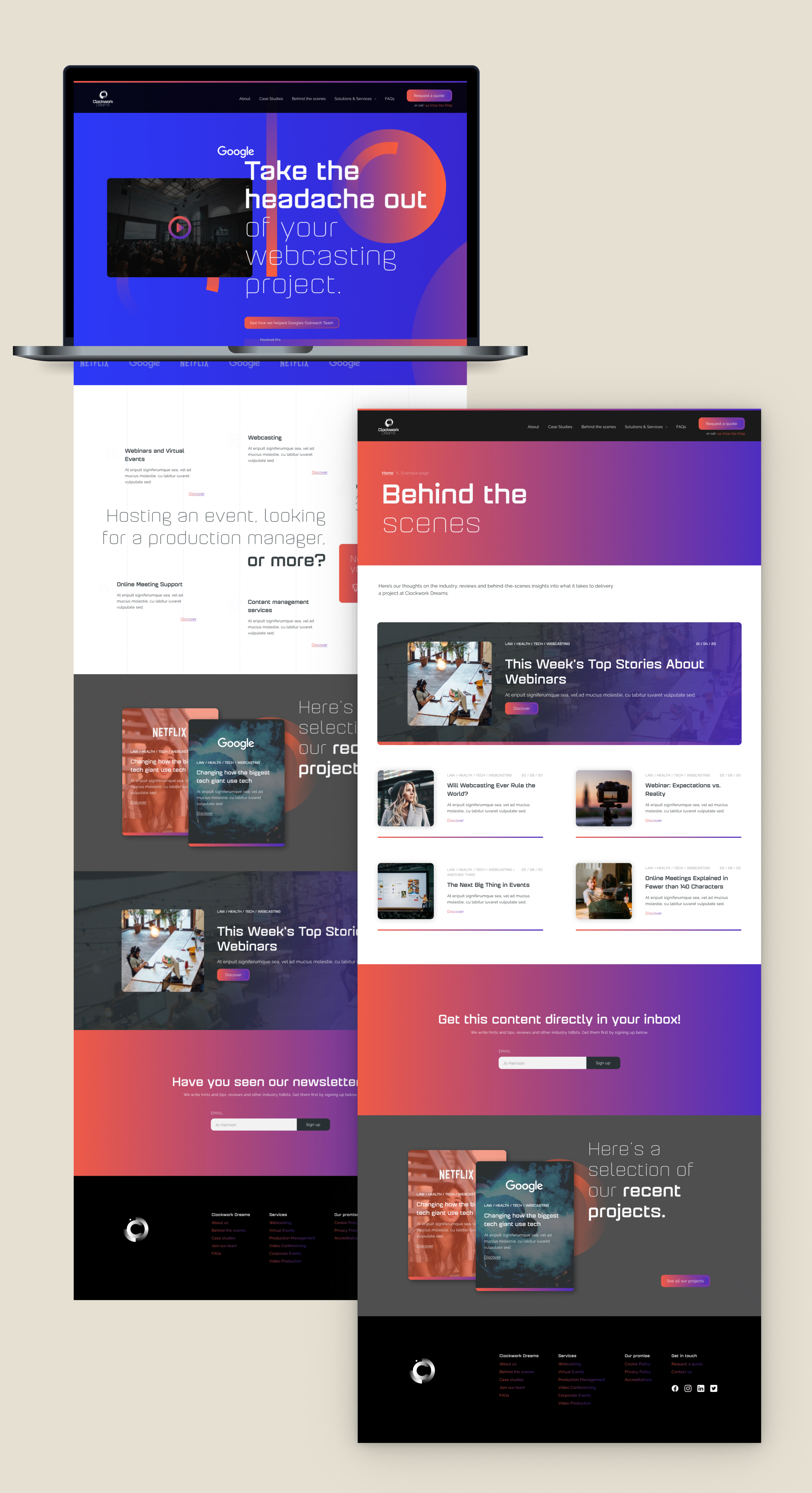
Now with an agreed structure (wireframes) and art direction (concepts) I was able to design the full site. At this stage I kept Josh up to date as I progressed, so to gather feedback on the fly.

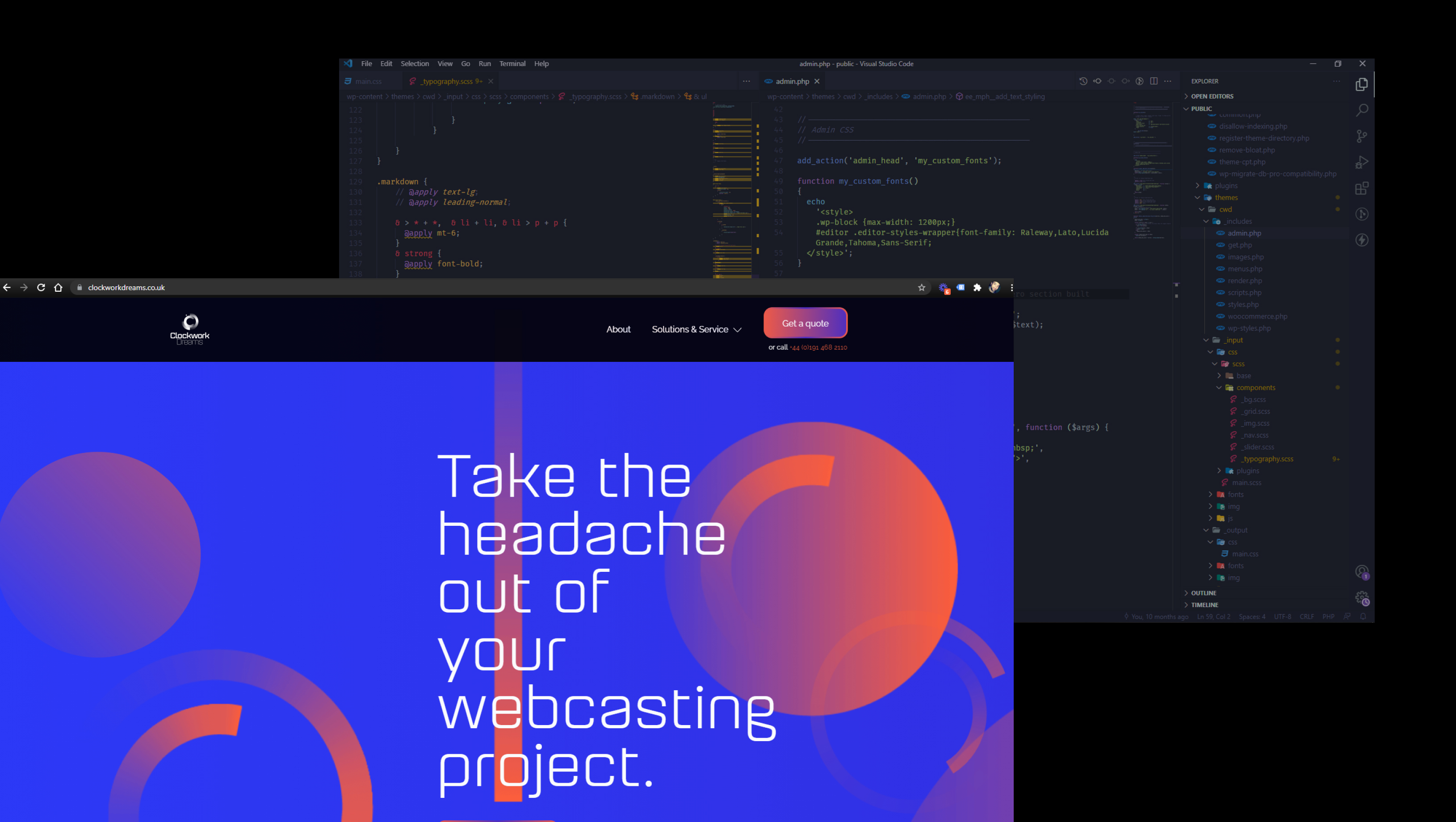
This stage had the least client input save for the pre-launch checks. The site launched without any issues and the client was over the moon 🚀

Discover the many benefits of using a design system in your UI design process. From ensuring consistency, improving efficiency, and supporting scalability, to ensuring accessibility and aligning with your brand. Learn how implementing a design system can improve the overall user experience and unlock the full potential of your UI design.
Read more ->The first itteration of my human-first design agency webiste for Built for humans. Created using WebFlow.
Read more ->
🚀 Launched this website after redesign and repositioning.
Read more ->